隐蔽性|关于「长按」交互设计的总结思考
编辑导语:手势操作的不同类型带给用户的体验感知是不同的,在本篇文章中,作者分析了关于“长按”手势操作的使用场景,交互特点等方面的内容,推荐想要学习交互设计的群体阅读。

文章插图
每天我们都需要运用手势去操作手机、平板电脑,直接操作屏幕让交互形式更加简单纯粹,更加自然。但是手势操作有不同的类型,带给用户的体验感知也是不同的。
今天我们就简单分析下“长按”手势操作的使用场景。
一、“长按”交互特点1. 行为成本更高,避免误操作【 隐蔽性|关于「长按」交互设计的总结思考】现实生活中笔记本电脑或者手机的Power键,基本都是快速点按可以熄屏。长按则是关机。对用户而言,长按操作行为成本更高,可以用来有效的避免用户误操作。
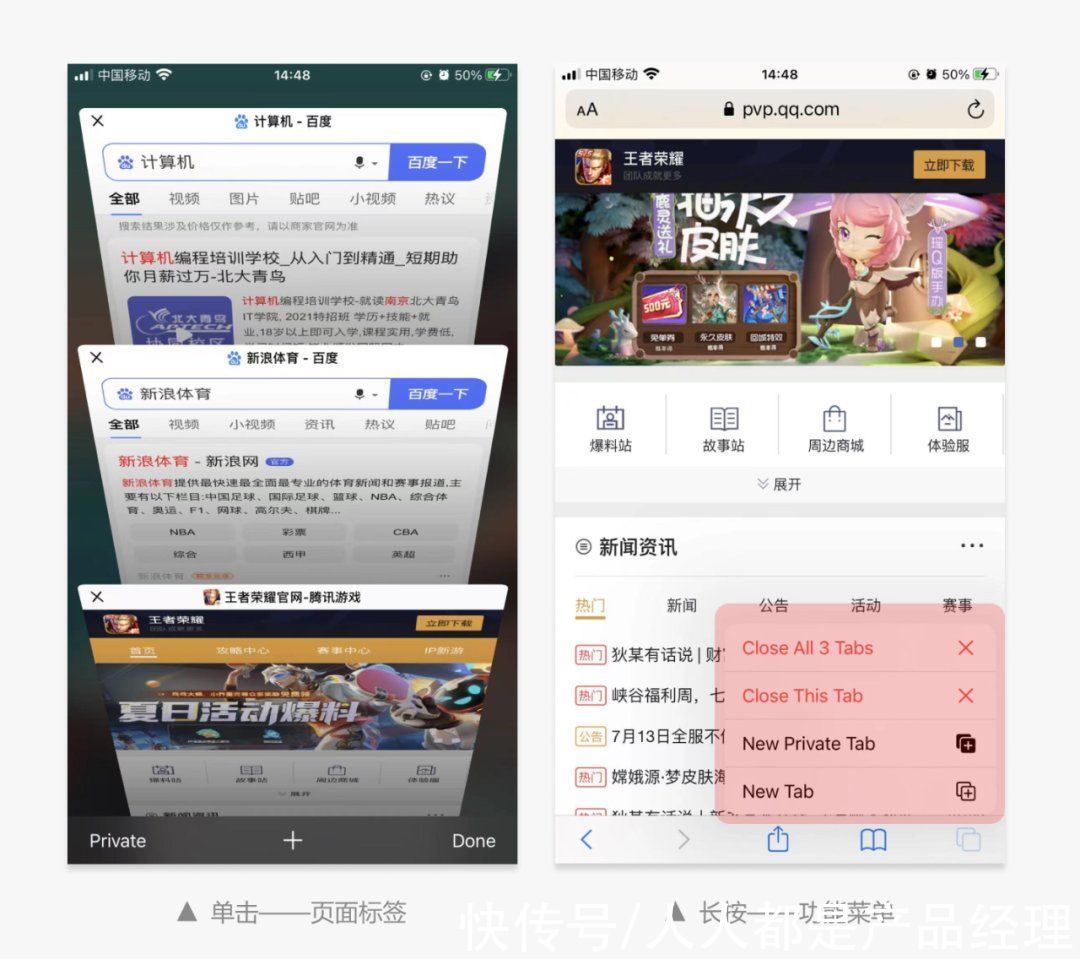
2. 功能隐蔽性高,用户不易洞察长按操作不如点击操作来的自然,现实生活中长按的行为场景也并不多。在移动端产品中,长按的隐蔽性更高,用户不易感知。例如Safari浏览器中,标签栏按钮点击可以进入页面选择模式,而长按则可以进入标签编辑菜单。用户的学习成本要求较高,一般用户很难觉察。

文章插图
二、使用场景长按交互属于高阶的手势操作,通常用在高门槛、低频操作场景中。
1. 功能集合入口,触发操作菜单移动端产品单屏可显示的内容有限,为了简化页面内容,很多次要功能都会隐藏起来。长按就成为了唤醒操作的首选方式,类似于PC端鼠标hover显示二级菜单或者右键菜单功能。
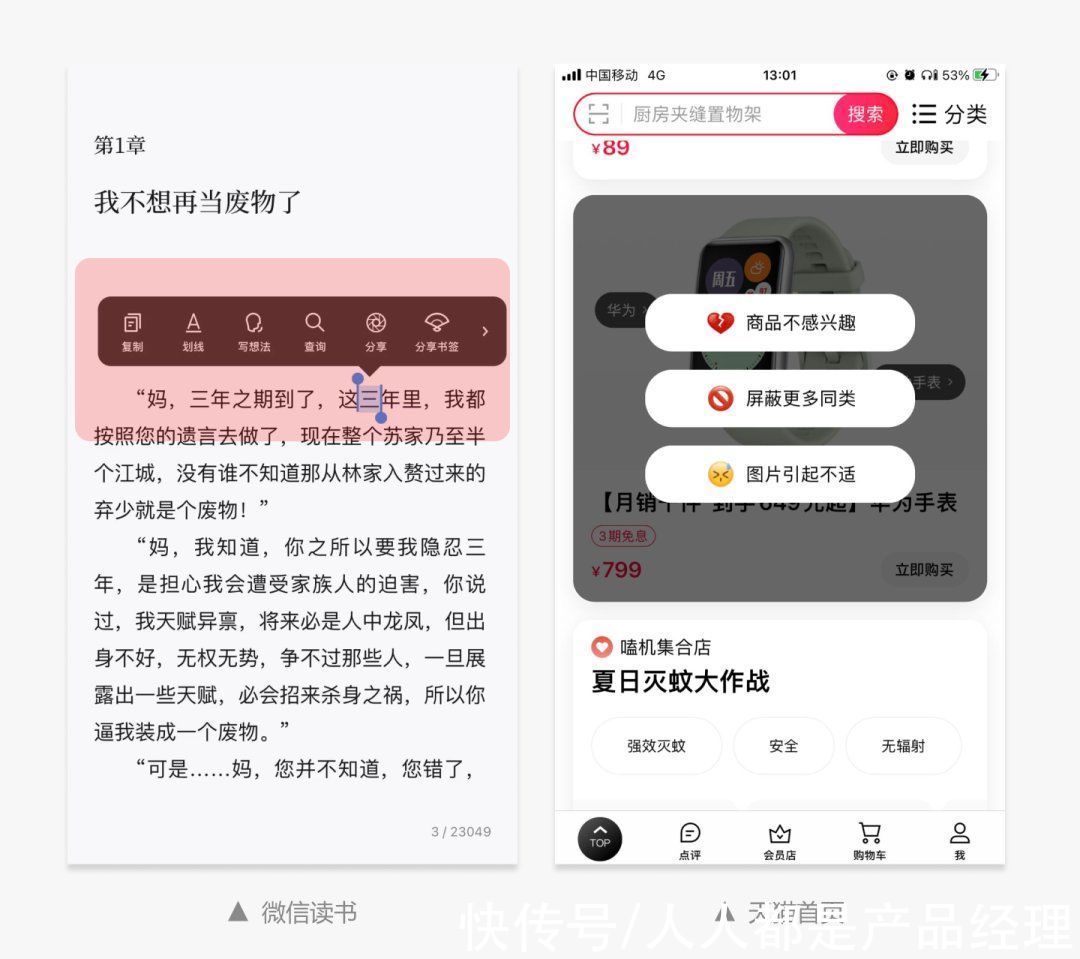
例如长按微信消息可以调出操作菜单,完成内容的二次操作,例如转发,搜索、引用等等。而微信读书类的产品为了打造沉浸式的阅读氛围,阅读时屏幕中只展示文章内容,点击固定区域可以快速唤出常用功能菜单,而长按页面可以对文章内容编辑操作。
天猫首页商品图长按也可以调出商品设置功能菜单,隐藏式的菜单保证了用户更加聚焦商品的浏览。

文章插图
2. 快捷操作,提高行为效率对于步骤较多的操作,长按操作可以缩短用户行为路径,相对于点击按钮操作效率更高。
(1)细分场景下的手势补充
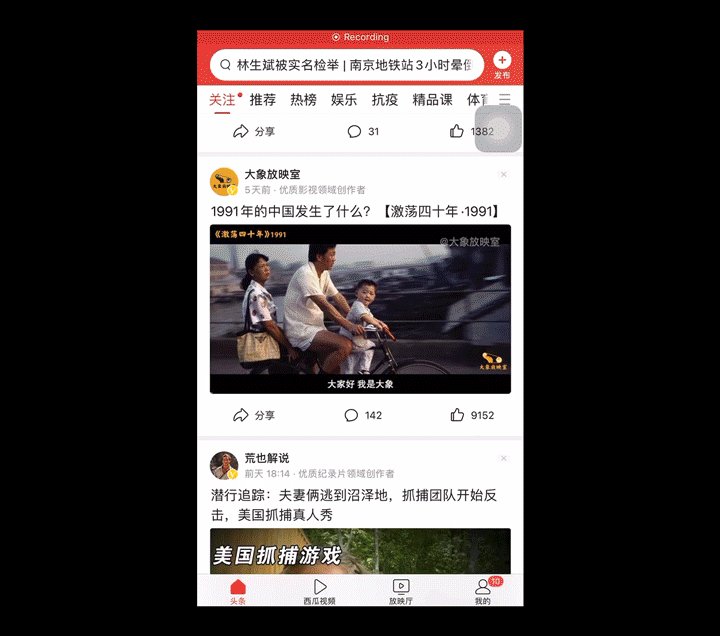
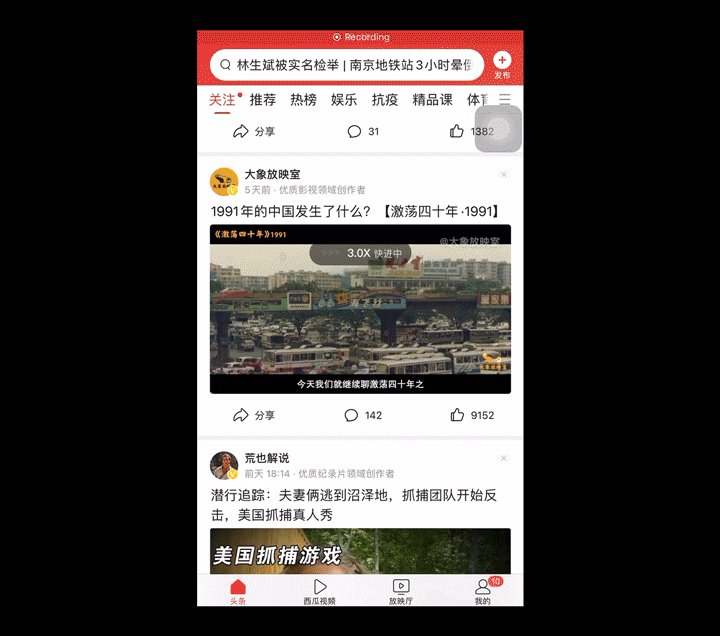
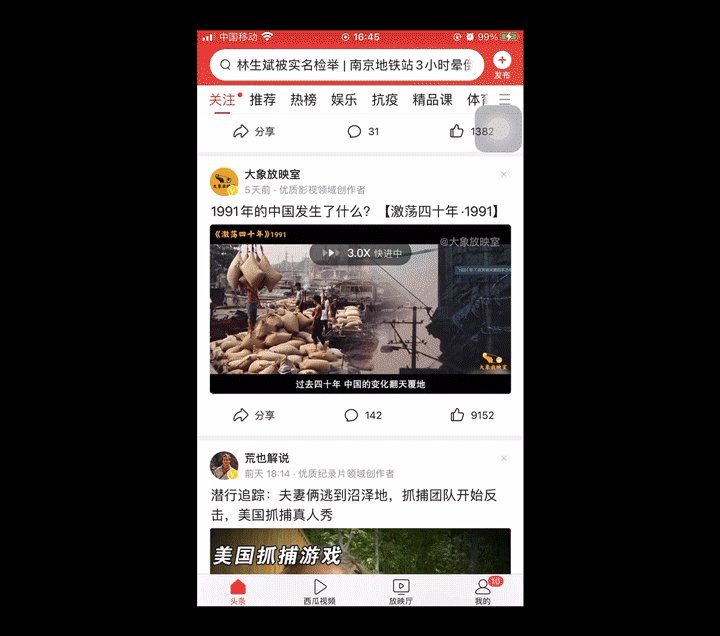
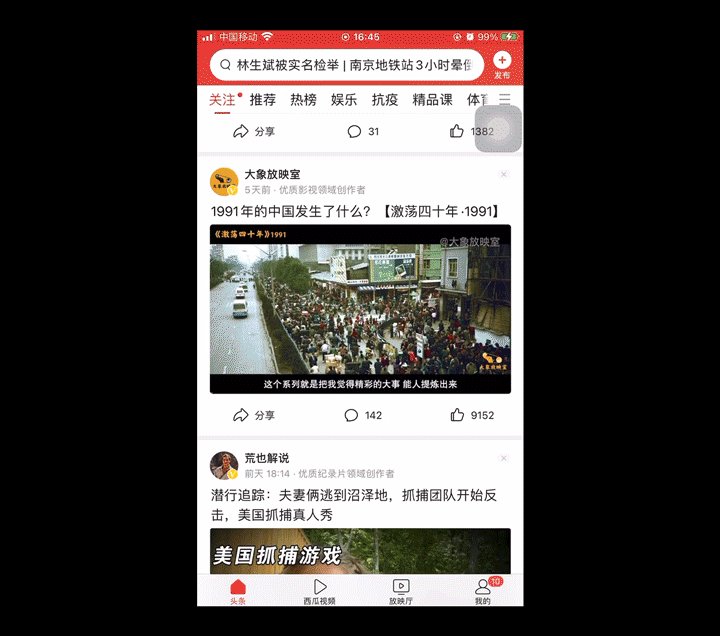
今日头条视频播放倍速功能,需要用户多步操作,并且只能在全屏模式下设定固定倍速,最高设定2倍速,停止加速也需要逐步操作。当用户需要临时短暂性加速时,操作会较为繁琐。
为了更好的满足用户需求,今日头条视频还在非全屏模式下,增加了长按视频3倍速快进功能,松手即可恢复正常播放速度,操控简单高效,特别适合短暂跳过部分视频内容的场景。

文章插图
输入法中的上档键, 单击只能实现一个字母的大写输入,长按则启动固定大写模式,便于用户输入较长大写文本,提高输入效率。
(2)快捷操作的补充
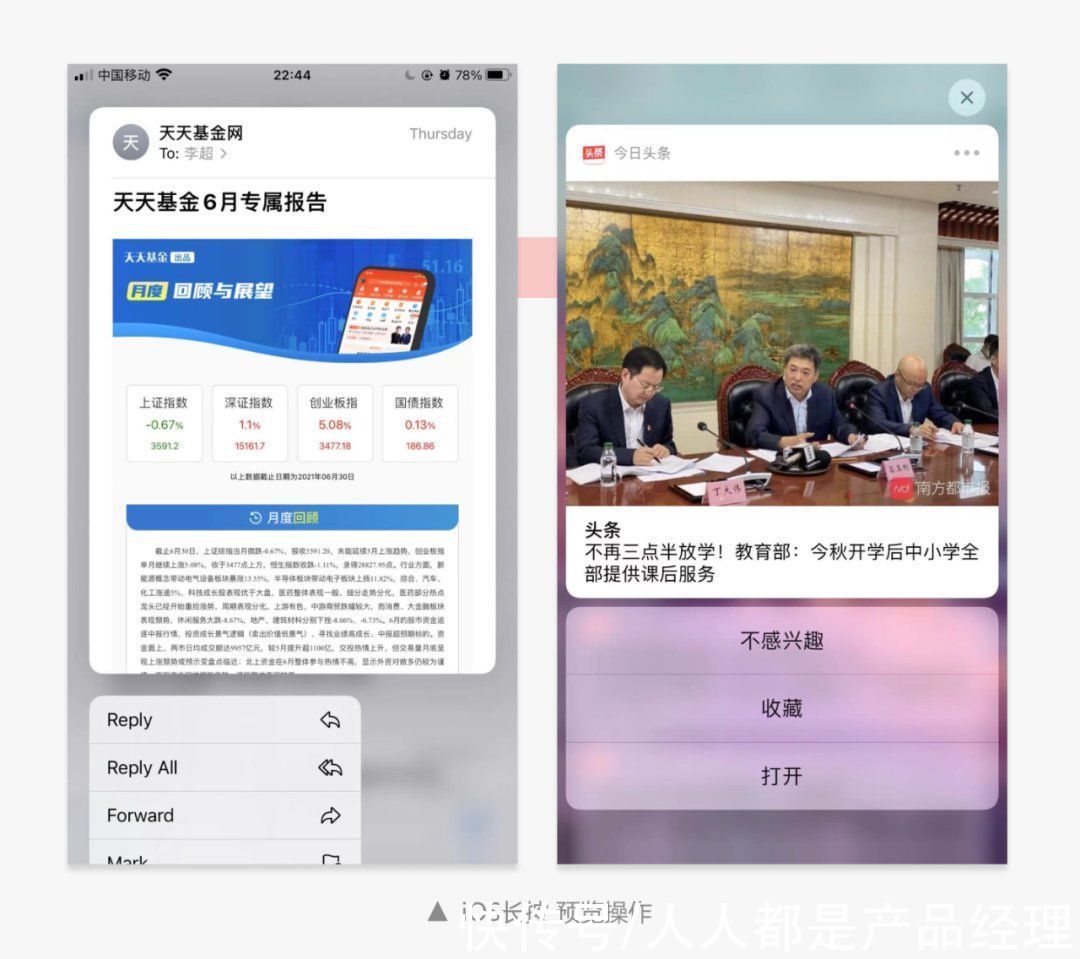
在iOS系统中,长按交互还可以进入预览操作模式。例如在自带的邮件App中,长按一封邮件可以预览邮件内容,并且还附加了操作选项,帮助用户快速处理邮件。同样消息中心内容长按可以预览,短信、微信等即时通讯工具长按可以快速回复。这都在一定程度上提高了用户的行为效率。

文章插图
(3)次要功能的交互补充
正如上文所说,移动端产品屏幕可显示空间有限,一个按钮有时会集合多项功能。单击作为高频核心功能的操作方式,而长按作为启动次要、低频功能,从而简化界面内容。
推荐阅读
- {调取该文章的TAG关键词}|肯德基、喜茶供应商「宝立食品」要上市;文和友旗下茶饮品牌「MAMACHA」杭州首店开业;中国邮政进军咖啡领域|消研所周报
- 瑞声科技|红米K50电竞版最大看点?实测揭秘「安卓第一4D振感」,摸完馋哭了
- enco|OPPO Enco X2官宣2月24日发布,将为消费者带来「录音室级音质」
- 市场营销|融资丨「爱听科技」完成数千万元A轮融资,晨壹投资独家投资
- 智能手机|小米「二次创业」
- 平板|「手慢无」荣耀10.1英寸128GB平板1199元
- 「产业互联网周报」英伟达收购Arm终止,后者有望赴美上市;欧盟推出《芯片法案》;IDC公布最新国内云服务市场排名
- 飞利浦|「手慢无」囤电池:大牌飞利浦40粒5号电池不到20块
- iqoo|「必买」常青树骁龙870手机推荐 最低1699再用两年
- 1TB|「手慢无」希捷1TB移动硬盘直降90元













