图标|一次客户沟通后,我悟出了「B端图标」若干设计点
编辑导读:评价图标设计,首先关注的清晰性和专业性,最后才考虑美观性。但是很多企业想要视觉层面好看的图标、有创意的图标、颜色丰富的图标,本文作者根据自身工作经验,总结了B端图标的设计点,希望对你有帮助。

文章插图
好了,开始今天的分享吧~
今年年初,我到客户现场进行需求沟通,在沟通结束后,客户问了我一个问题,我竟然不知如何回答,只在当时说了:“好的好的,我们会进行优化的。”
当时客户是这么说的:“为什么界面的图标这么普通,毫无新意,能不能设计的好看点。虽然我们是B端产品,但这样子的图标真的不好看。”
虽然我心里知道B端产品首先是以可用、易用为主的,那么图标也不例外,在评价图标设计的时候,我们首先看图标是否体现了可用与易用,是否让用户通过看图标就可以联想到这个功能是什么(合理、无歧义表达);同时图标是否符合设计规则,让界面看起来统一与专业。若图标符合以上要素,就可以再来看图标好不好看的问题了。
不过这并不是一位客户的问题,后面我们还遇到了很多客户有类似的问题,一上来就想要视觉层面好看的图标、有创意的图标、颜色丰富的图标。
那B端图标设计真的只需要考虑好不好看吗?作为设计者的我们,还能做什么呢?其实,B端图标设计是带着脚镣在跳舞,小小的图标藏着大大的智慧,下面我们一起来看看吧~
图标也叫icon,它是对现实世界的概括、抽象、隐喻,在产品软件中,它会向我们传达功能与操作。
有些图标已经成为人人熟悉并一致认同的传播语言,例如删除、设置、男士、女士、刷新、电话、邮件,看到这些图标,人们的反应基本是一致的,无需再多说什么。

文章插图
一、图标分类图标在B端界面的用途我们就不展开长篇大论说了,简单来说图标除了做点缀,还可以直接表达功能与用途。因此,我们可以将B端图标分为两大类:示意类图标和半装饰类图标。
1.1 示意类图标示意类图标(也有称之为功能类图标)是指可以向用户示意功能用途的抽象化图形,可以和文字配合使用,也可以单独使用。
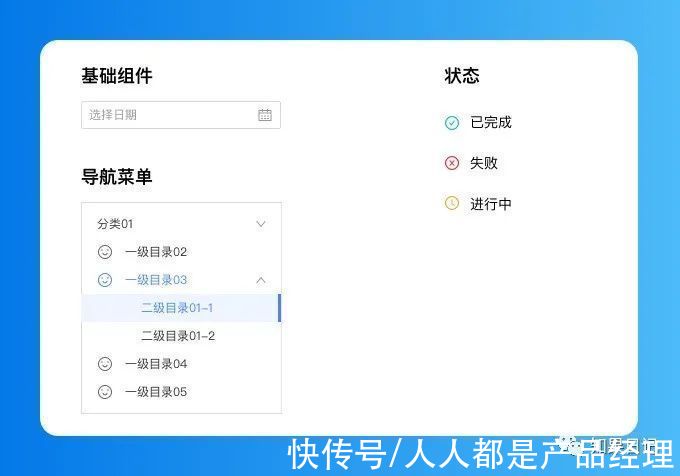
该类图标在中后台系统的界面中会比较常用,例如基础组件、导航菜单、状态、功能性模块。示意类图标不仅以可用的方式丰富了界面效果,在一定程度上也缓解了用户的视觉疲劳(试想,全是文字的界面会怎么样)。

文章插图
1.2 半装饰类图标为什么我们要取名「半装饰类图标」呢?原因在于,在B端界面上,不会无缘无故出现纯装饰、毫无寓意的图标,任何图标的出现即便原本是为了装饰,设计者在设计时也需要思考其含义属性。
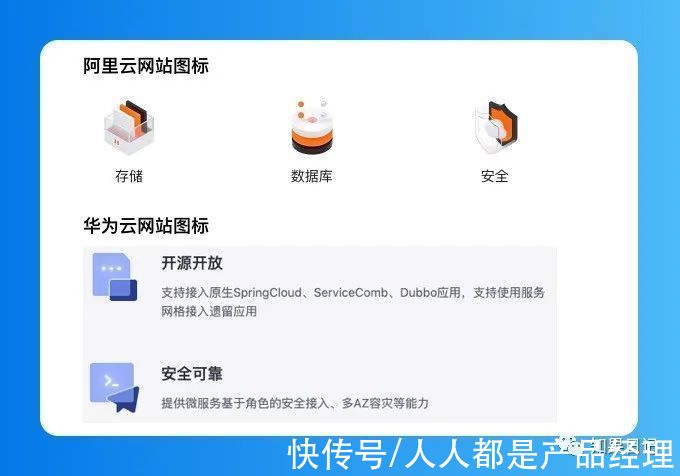
该类图标会在中后台导航、中后台工作台、Dashboard、B端网站等地方出现,它们可以让B端界面活跃起来。

文章插图
我们可以发现,某些场景下使用示意类图标会更好(比如基础组件),某些场景下使用半装饰类图标会更好(比如B端网站),某些场景下使用任意一类图标都可以(比如中后台导航菜单)。
回到一开始客户的问题:把图标设计的好看点,他说了好几个地方,记得好像有树控件 、导航菜单、按钮等。设计者们需看看目前客户讲的场景是哪个,有些场景不适合亮丽的图标,这会喧宾夺主,例如基础组件中。
我们深刻了解B端图标类型的使用场景,在设计决策时会更加得心应手。
推荐阅读
- 品牌力|Redmi K50电竞版一分钟销售2.8亿,Redmi品牌力又一次大爆发
- 小展台|如何设计苏州小展台会更好?
- redmi note|两个好消息传来!这一次恭喜小米,米粉有福了
- 果粉|第一次从苹果换成小米是怎样的感受?十年老果粉说心坎了,太真实
- 无线充电|用一次爽一次!买手机最好有这4个全新技术,体验之后忘不掉
- 微软|微软 Windows Insider 新图标上线,消息称 Ninja Cat 将退出舞台
- imx686传感器|1999元!红米K50,这一次买不买?
- 华为P50Pro|超级相机!华为P50Pro公布了,这一次外观变化也很大
- 手表|杜鸭的跑步装备 篇三十四:这一次,我嗑了泼辣的糖
- ipod|第一次感受到苹果故障换新的惊喜,Apple Watch SE官翻开箱











