用代码装修淘宝店铺 淘宝店铺装修代码大全
对于淘宝卖家,初期创业过程中必经之路就是店铺装修,但怎么装修一个店铺一直是个困扰,花钱心痛,想学找不到地方,今天小卓给大家梳理一下,保你1分钟学会,利用代码装修一个漂亮的店铺
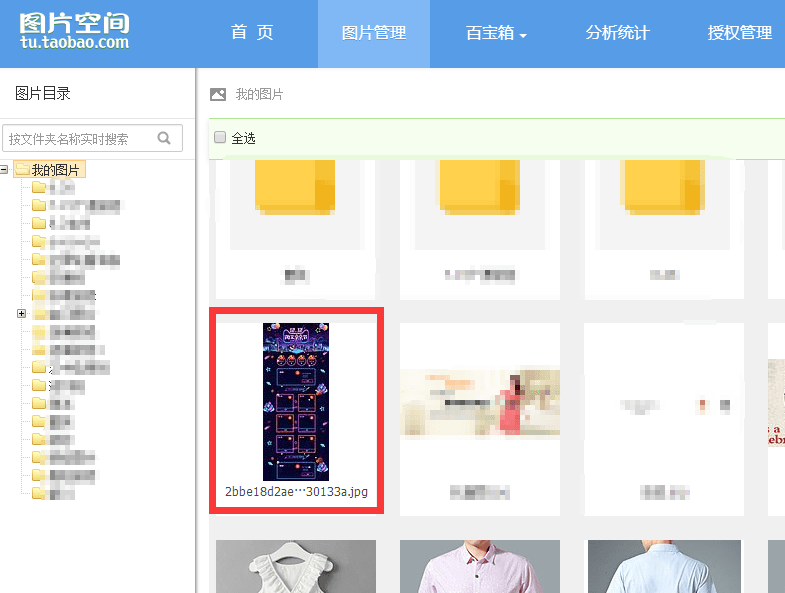
首先做个准备,需要你到“千图网”“花瓣网”“昵图网”等素材网站找一张网店装修的背景图,很多免费的,小卓就不多说了,找好之后把这张图片上传到图片空间(方便后面复制图片在图片空间里的链接,当然还有一个前题就是你店铺里有上架的宝贝哦),做好后就如下图了 。

文章插图
文章插图
接下来我们即然要用到代码那么就要用到一个工具【码工助手】,可以直接百度进入,如下页面,再点击“在线布局”

文章插图
文章插图
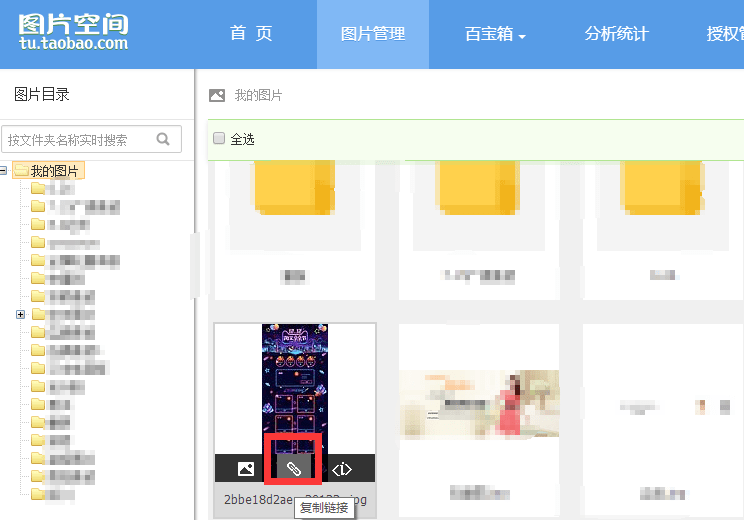
进入后,我们需要把图片空间里图片的链接复制一下,如下图,点击图片下方的“回形针”形状的标志复制链接 。

文章插图
文章插图
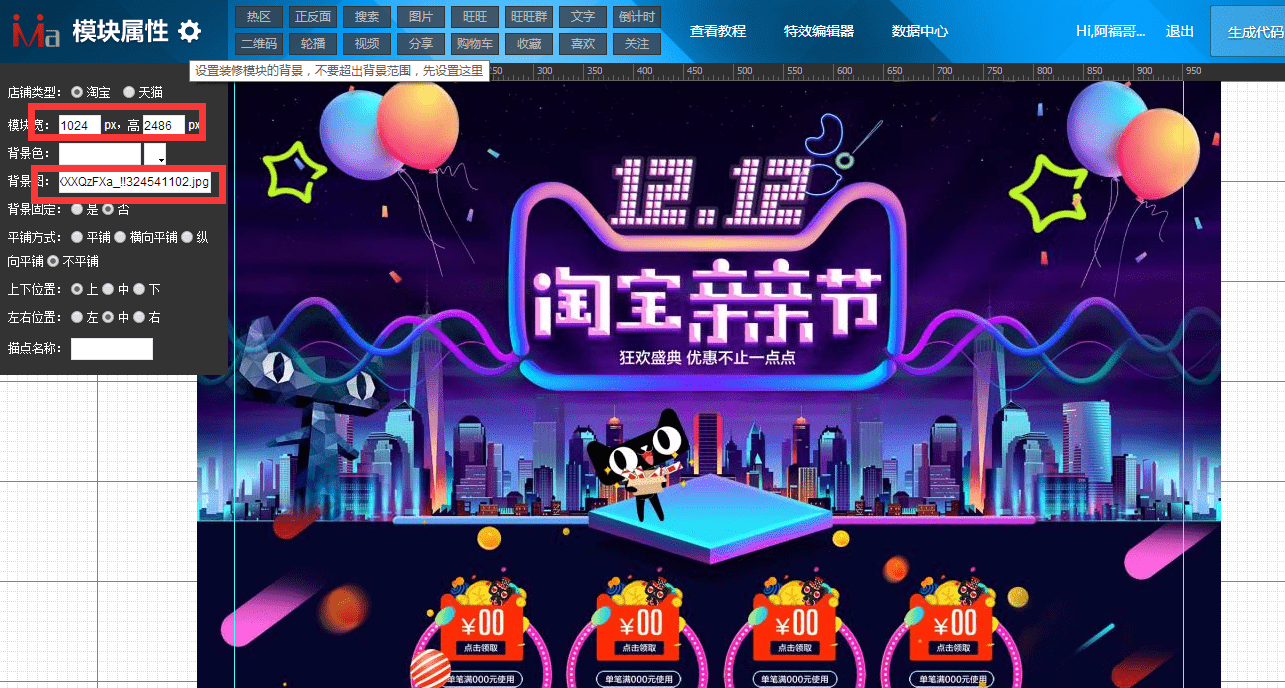
将刚刚复制的链接粘贴到“在线布局里”模块属性旁边的“设置里面,同时将本图片的尺寸填进模块的宽度和高度对应的框框里面,那么你会发现这张图片就进入到页面了 。此时工作已完成一半了,继续加油 。

文章插图
文章插图
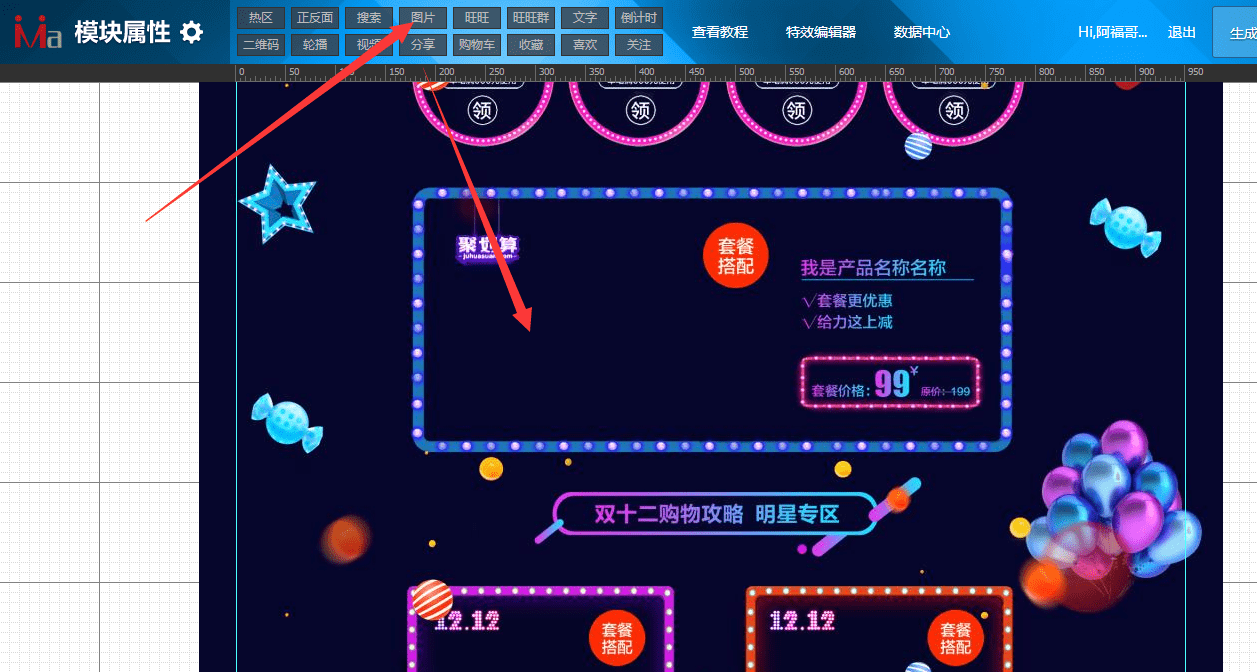
下一步,你是否想让你的客户进入到你的店里能点击一下他想要看的宝贝,或者想要领的代金券呢,那么,我们就要为这张图片再添点料,先加一张你所要展示宝贝的图片吧,点击”图片“,再将你想要展示的图片放到相放的位置,如下图所示 。

文章插图
文章插图
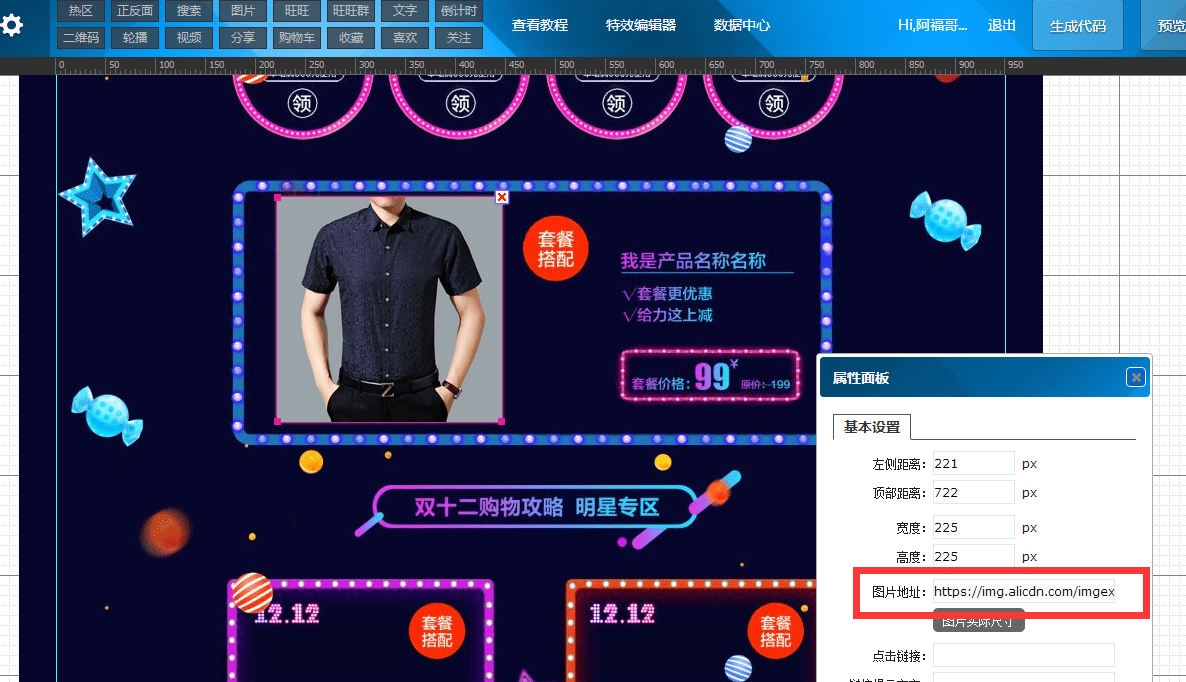
图片怎么更换呢,很简单,只要双击图片,就会弹出一个提示框,把你这张图片在图片空间的链接再复制粘贴过来即可,调整一下宽度和高度 。

文章插图
文章插图
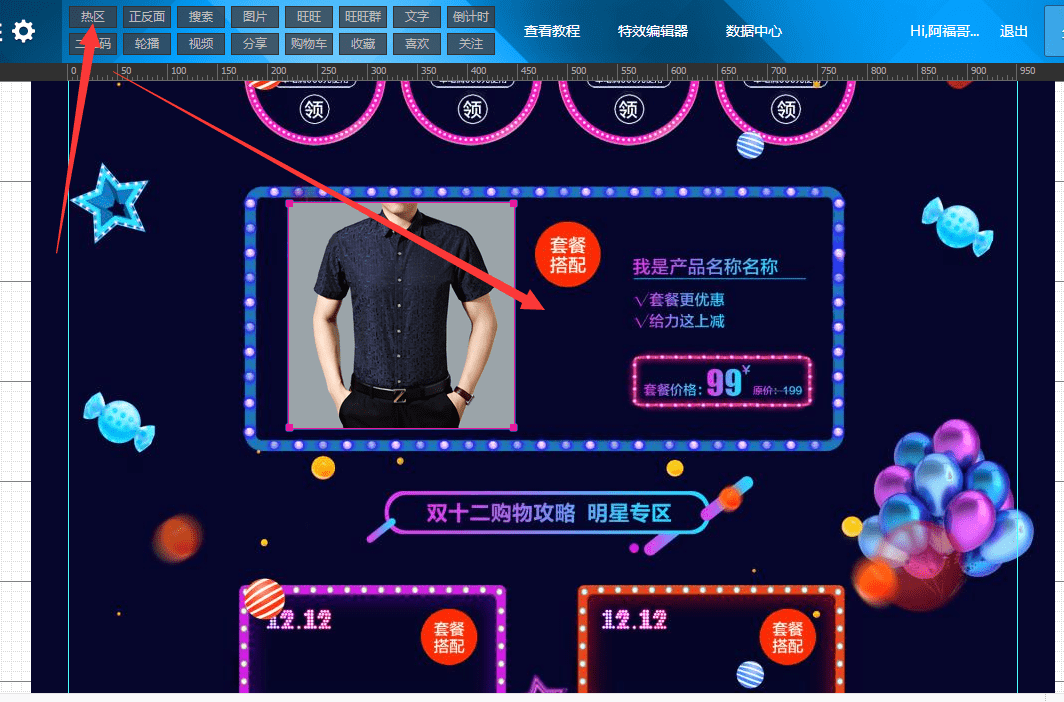
好了,图片添加好了,但你发现,现在点击图片不会跳转,那么,我们就要再加一个类似超链接的东西,这就叫”热区“ 。点击热区,再将出现的框框拖到你想要点击的地方,大小是可以调节的

文章插图
文章插图
接下来双击热区位置,出现弹出框后,将你想展示的宝贝链接复制粘贴进来即完成一次热区添加 。如下图所示 。
文章插图
文章插图
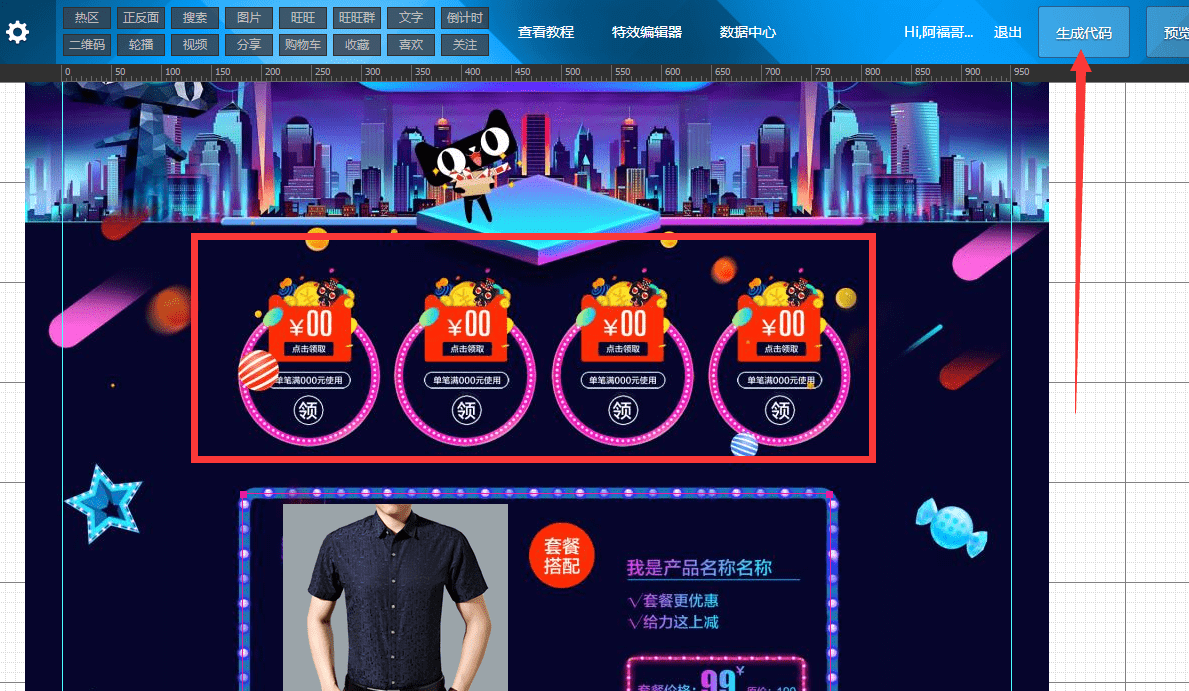
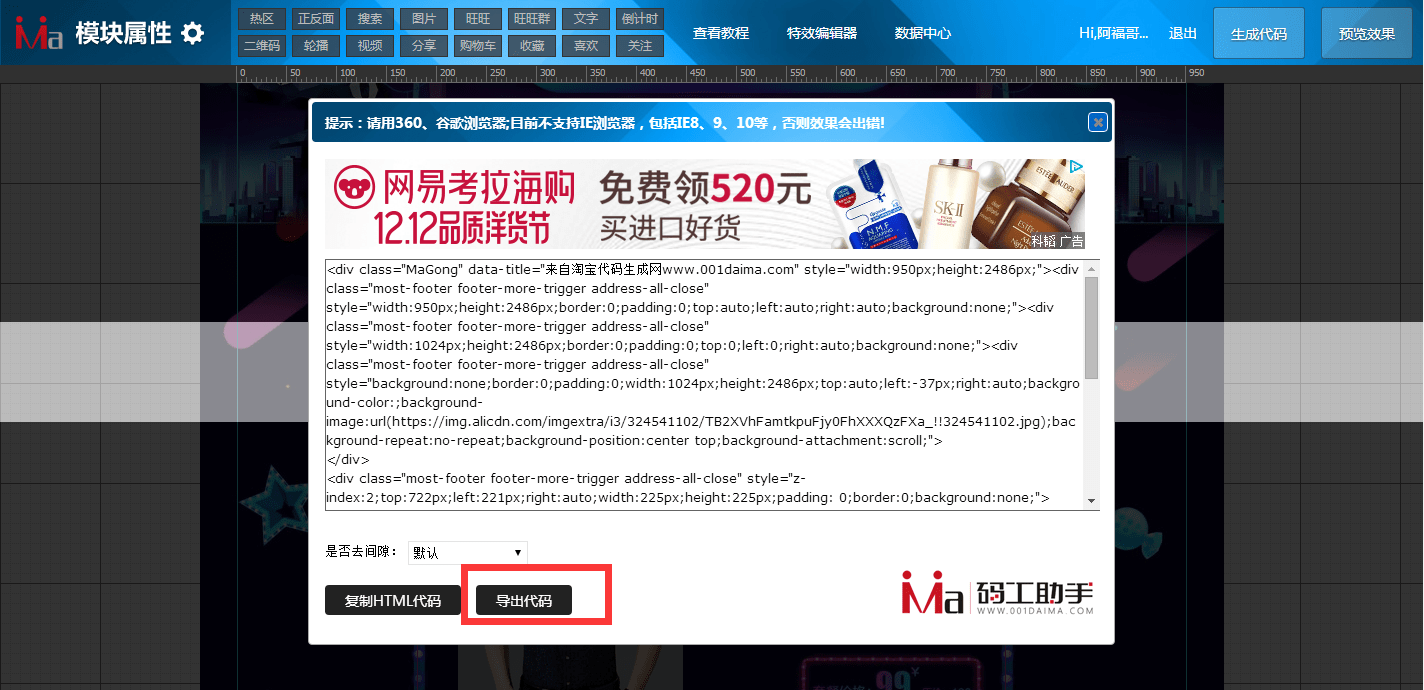
太棒了,能看到这,说明你已经基本学会了,那么这里还可以添加很多热区哦,比如优惠券、店铺收藏等 。这里不做过多描述了,最后点击”生成代码“ 。

文章插图
文章插图
生成代码后展示如下,你需要将这个代码全选,复制粘贴到自已的淘宝店铺卖家后台的店铺装修里面去 。

文章插图
文章插图
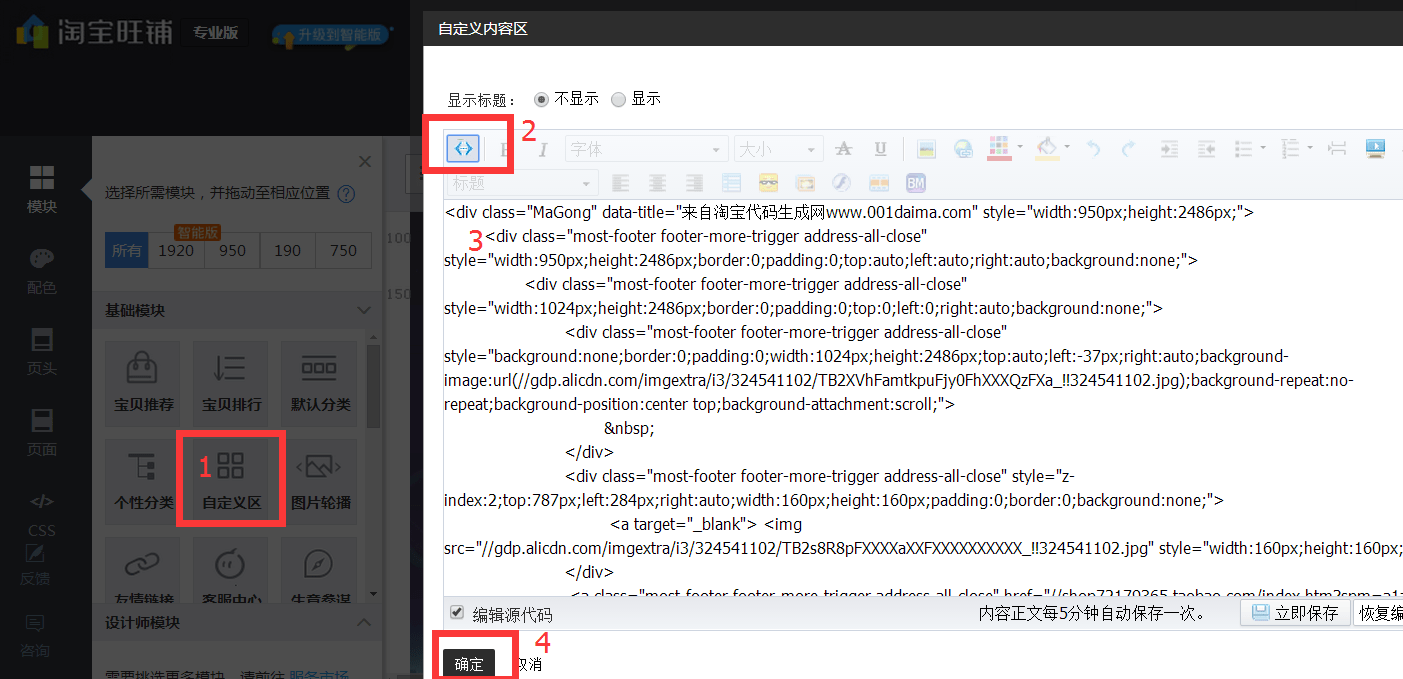
打开”淘宝网“-”卖家中心“-”店铺装修“,进入装修页面后,你可以先将原来的所有模块全都删掉,然后从左侧模块里拖一个”950PX的自定义区“(因为自定义区可以让你自己随意设置代码) 。
接下来双击自定义区点击”双向箭头“标志的”源码“,将刚刚复制的代码粘贴进来即可 。

文章插图
文章插图
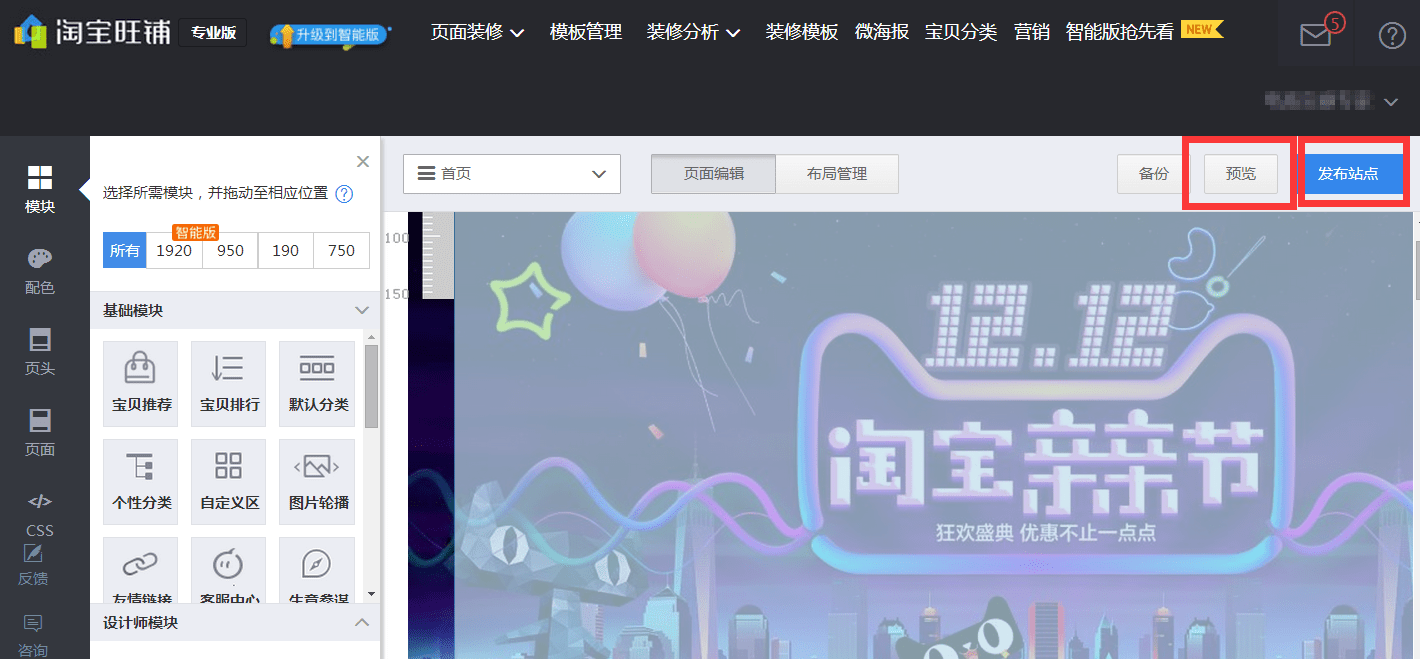
好啦,接下来先预览一下自己的成果吧,如果还算满意,你就可以点击发布了 。

文章插图
文章插图
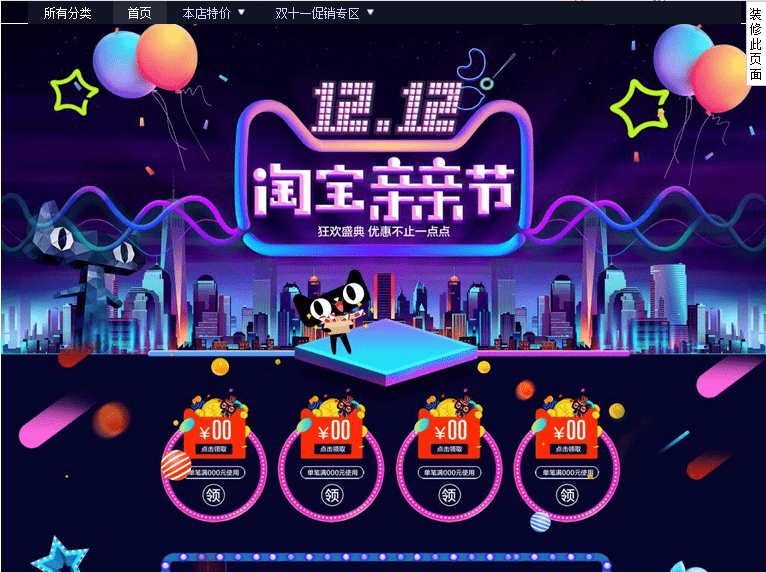
发布后你的店铺就如下图一样了 。当然这里面只是一个参考,还有更多的功能你都可以进行设置哦 。

文章插图
文章插图
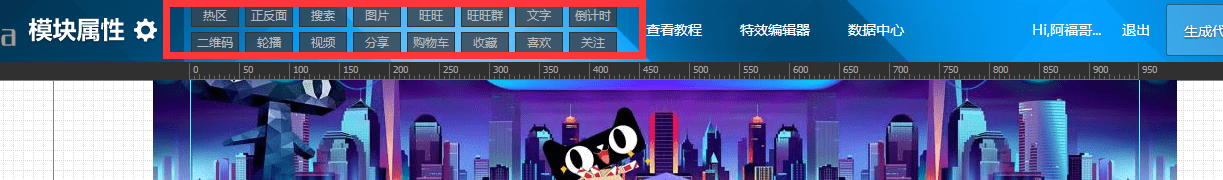
比如下图所说的“正反面”、“搜索”、“旺旺”、“倒计时”等很多实用的功能 。具体的要靠你自己悟啦 。

文章插图
文章插图
【用代码装修淘宝店铺 淘宝店铺装修代码大全】能看到这里,说明您是一个开淘宝不是很久的小卖家了,创业者值得尊敬,亿卓智库将致力于为创业者提供更多服务,架起创业者与大伽之间的信息桥梁 。
推荐阅读
- 政策|浙江省“抢人”:创业失败贷款不用还?官方回应来了
- k50|新旗舰手机究竟受欢迎吗?用销量说话:Redmi K50冠军版要靠抢
- 小米Civi|客观分析小米Civi使用2个月后心得体验
- 机友们|用上HipstamaticX这个拍照App,我成了朋友圈最靓的仔
- home|1秒打开健康码和行程码,iPhone用户学起来
- 品牌|为什么很多真正懂手机的,却更喜欢用一加、魅族这些“小众”品牌
- 价位段|RedmiNote11Pro使用一个月,感触太多,我愿称它千元“最强手机”
- e20|被誉为最好用的2款华为手机,价格便宜配置强,用过的都说好
- 柔性|苹果会用吗?三星预热全新柔性OLED屏幕:强度更高,能用五年
- 加速器|英特尔将推出Arctic Sound-M加速卡 用于服务器领域












