组件|手把手带你重新认识Radio Button
编辑导读:「Radio Button」是构成表单功能的基础元素之一,合适巧妙的设计它可以让用户对表单完成有个很好的心理预期,对提高用户体验至关重要。本文作者围绕Radio Button进行了分析,与你分享。

文章插图
今天在群里有个小伙伴截了两个boss直聘当中有关单选任务的设计问题,不研究不知道,一探究其根本发现「Radio button」这个表单设计当中最基本的元素可讲的点还是挺多的。今天我们就手把手从基本的组件层面来聊下「Radio button」。
一、「Radio button」的含义
文章插图
1. 「选择」的概念从社会学角度给出的定义:意思是挑选,选取,指从一些人或事物中选出合乎要求的目标 。
2. 「Radio button」的隐喻「Radio button」顾名思义直译成中文就是「收音机按钮」,其物理原型是老式电台收音机。老式收音机使用物理按钮,并且默认打开就会接收到一个电台频率,按下一个按钮后,其他所有按钮都会弹出。
二、「Radio button」的定义与特征
文章插图
那么结合刚才聊到的“选择”概念与“raddio button”隐喻,我们就可以给出“radio button”的定义与特征:
「Radio button」的定义:从若干个后选项当中,完成单选任务的组件。
「Radio button」的特征:
- 后选项必然大于等于两个。
- 后选项的集合之间天然互斥。
- 默认情况之下,必然有一个选项是选中状态。
- 每次只能选中一个后选项。

文章插图
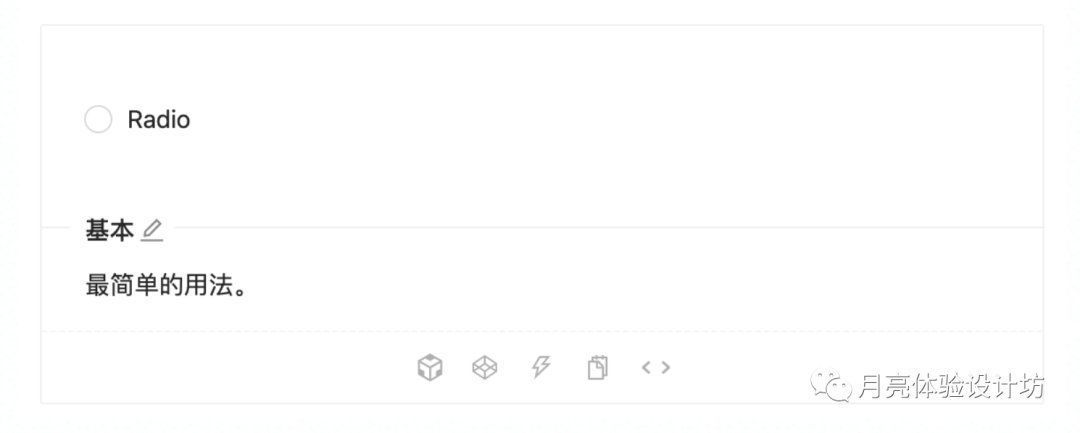
三、打爆大厂的狗头讲了这么多以后终于可以打爆antdeisgn的狗头了,可能当中有些我们不知道的考量,但是antdesign给出最基本最简单用法是值得商榷的。仅仅只有一个后选项,那么选与不选有什么差别,也并没有给出默认选中的状态。只能说这种改造方式,违背原生控件的意图,也有违用户对于“选择”动作的基本认知了。所以在使用大厂设计时我们也要时刻提高警惕,不可迷信也不可全信。

文章插图
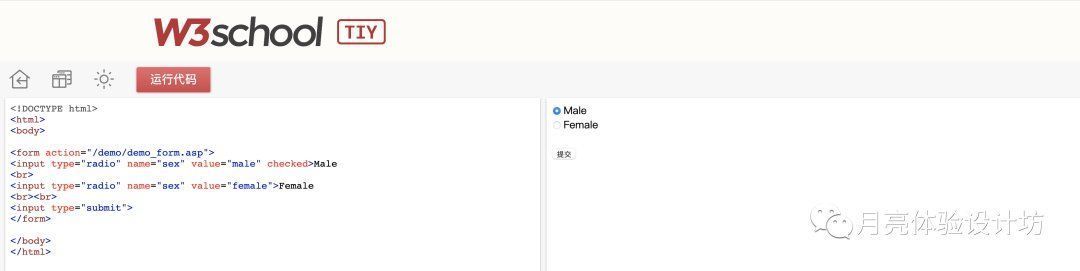
四、「Radio button」的基本状态「Radio button」的交互状态比较简单,分别是「选中」,「未选中」、「不可选」三种。这里特别提醒一点,「Radio button」并不像「check box」有「不确定」状态。

文章插图
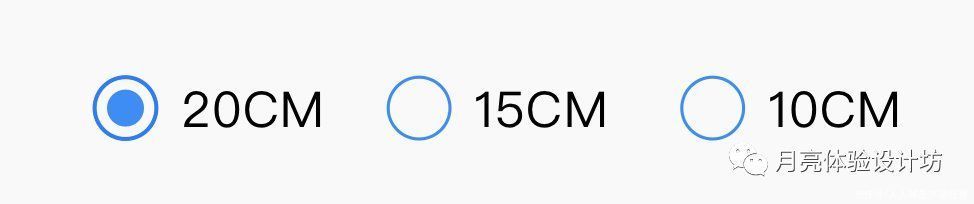
五、「Radio button」的设计窍门1. 选项的逻辑顺序「Radio button」的选项应该按某种逻辑顺序排列,例如从最简单的操作到最复杂的操作,或者从最低风险到最高风险。让用户心理状态符合某种预期,更好的理解表单。

文章插图
2. 选项应该是全面和清晰的「Radio button」的控件内容比较少,用户对于它的理解来源于标签(Label)的释意与选项的描述,那么清晰准确的语义表达对于用户来说至关重要,合适的上下文联系可以让用户容易理解设计者的意图。
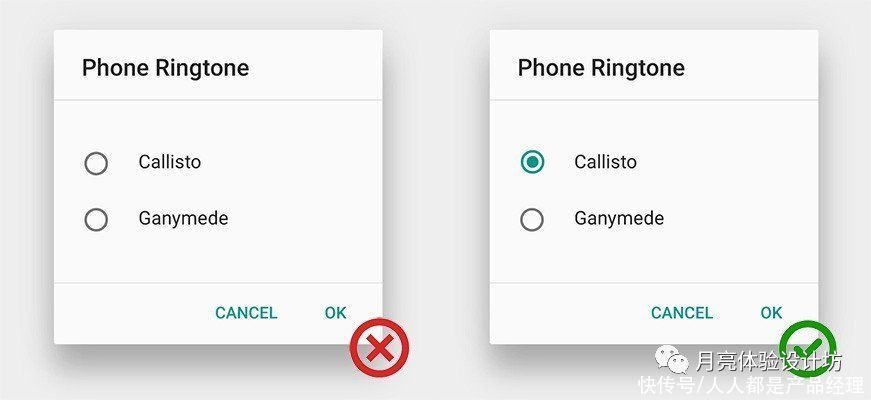
3. 提供默认选择由「Radio button」的隐喻造成其默认情况下必定有一选中选项,那么将“最安全”或者“用户最希望的选项”作为默认值变的很关键。适合的默认值会增强用户信心,提高表单完成率。

文章插图
如果用户需要跳过该项选择,那就该在选项中提供一个为“无”的候选项。因为为用户提供明确的选择选项比强迫用户从选项中选择体验要好得多。
推荐阅读
- 刷新率|比带鱼更带鱼,带你感受下蚂蚁电竞49英寸曲面屏
- 滑雪|VR科技带你来一场滑雪运动
- nfc|一文带你快速了解各个价位什么机型值得买!优质手机推荐清单来喽!
- 晨报|钛媒体科股早知道:新基建+数字经济,通信行业全年业务总量突破万亿元;22年各大集团已祭出超39GW的光伏组件招标
- ultr带你抢先了解三星Galaxy Tab S8 Ultra最终规格以及发布时间推测
- 曲面屏|比带鱼更带鱼,带你感受下蚂蚁电竞49英寸曲面屏
- ios|iOS16界面曝光 小组件功能全面升级
- InfoSh曝苹果 iOS 16 更紧凑版本的 InfoShack 大型组件正在开发中
- 系统|疑似iOS 16系统页面曝光 全新交互小组件功能更丰富
- 手把手教你开拼多多网店 拼多多新手教程







