画板|一个好用的智能栅格工具是如何诞生的?
编辑导读:产品设计的穿透力怎么表现?穿透意味着打破界限,从表面到内核,从表象到本质。需要把一个点打穿打透,需要的不仅仅是一个乌托邦的幻象,更多需要深入到 real world 当中,感知更多的限制、连接。本文以智能栅格工具的设计开发为例,来看看怎么表达设计的穿透力。

文章插图
今天想和大家分享一下智能栅格工具的整个设计开发的过程,并从中感受到设计的「穿透力」。
什么是穿透力?穿透意味着打破界限,从表面到内核,从表象到本质。需要把一个点打穿打透,需要的不仅仅是一个乌托邦的幻象,更多需要深入到 real world 当中,感知更多的限制、连接。
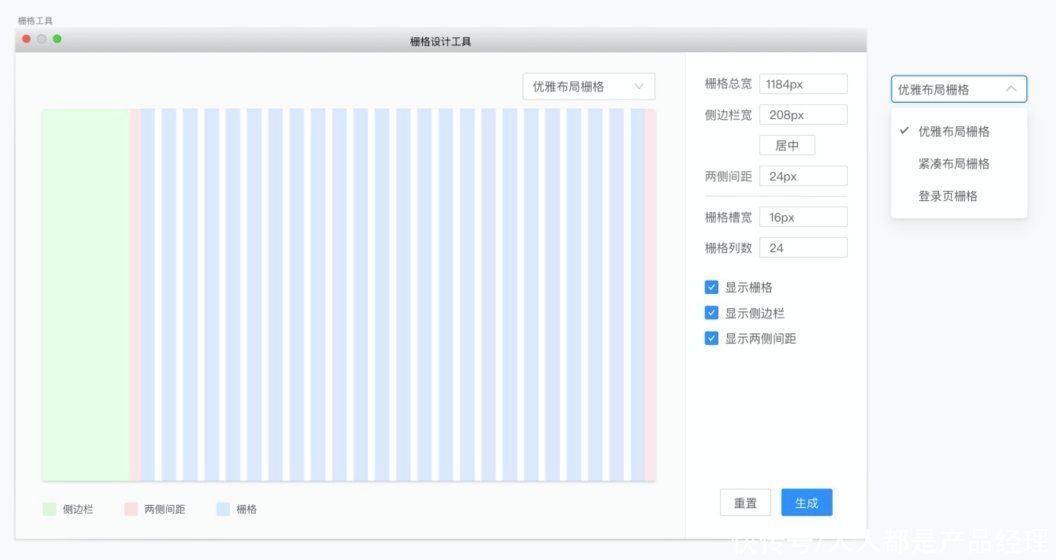
一、初版方案与实现思路经过初步讨论后的第一版设计基本可以作为 demo 开发,但是存在一个不明确的地方就是居中按钮。

文章插图
这个方案的设计完全借鉴了 Sketch 的布局界面,但是 sketch 的这个居中按钮其实挺令人匪夷所思的,往往不知如何使用。

文章插图
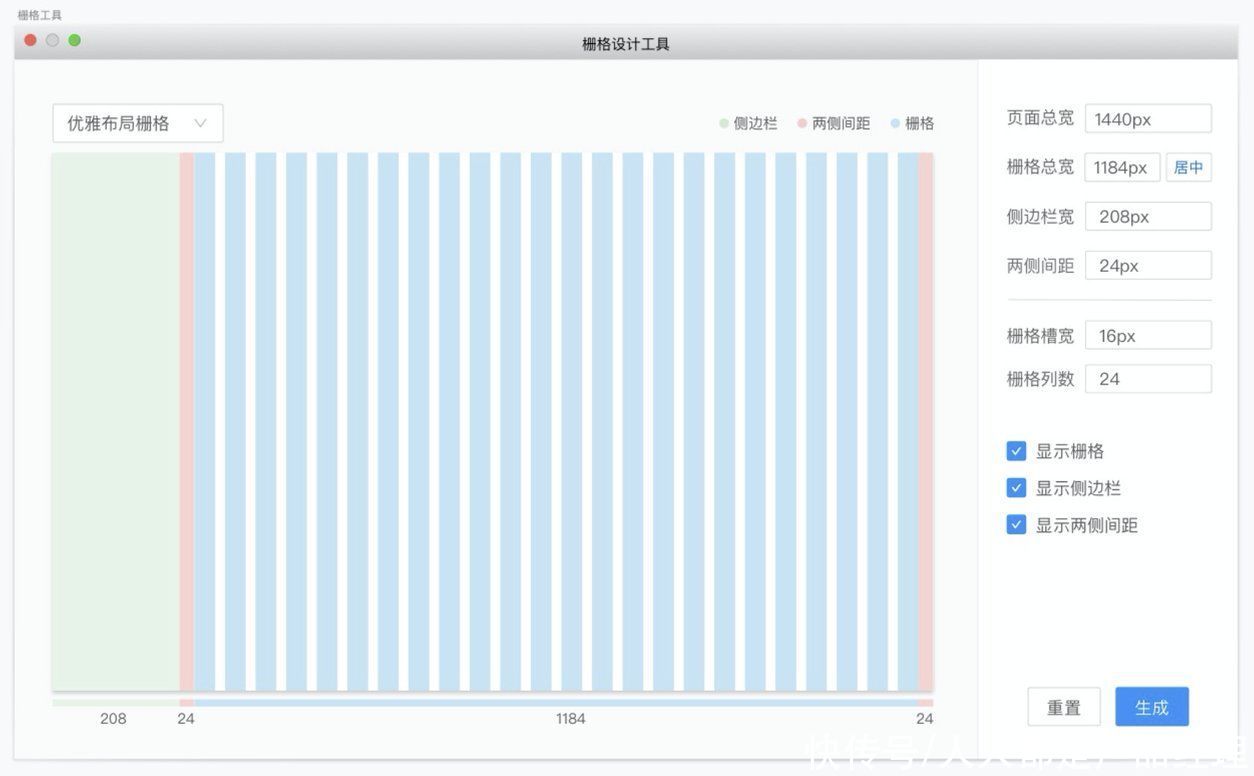
经过一番讨论后,我们一致认为这个按钮应该放在栅格总宽边上,表示需要对栅格进行调整。同时为了便于预览,最好给栅格预览区加上相应的宽度值,大致如下:

文章插图
以上是我们作为设计师的视角,经过两轮讨论,得出来的设计结果。到这一步,我们都可以认为这个版本算是一个合格的栅格工具。
然后我作为工具的实现方,我准备先大致明确开发顺序。在这个窗口的实现上从易到难,应该为:静态栅格实现->栅格响应实现。
所以我决定开发顺序是这样:
静态栅格预览渲染 -> 栅格参数面板 -> 栅格动态响应 -> 生成栅格 。
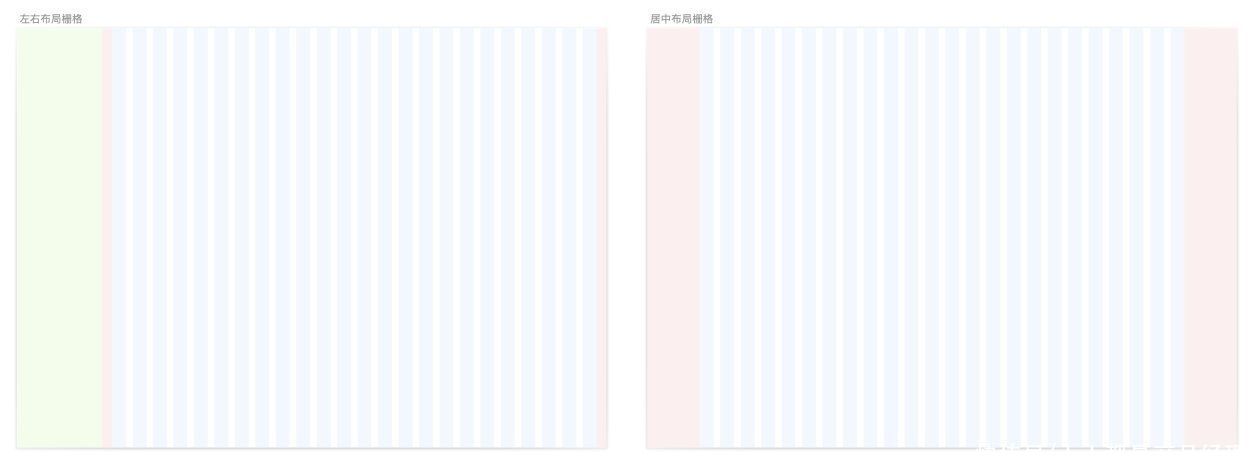
二、静态栅格:栅格生成公式解析绘制静态栅格包含两部分工作,第一部分是左右布局的栅格,第二部分是居中布局的栅格。

文章插图
我的思路是先确定一下左右布局和居中布局的计算公式,然后在实现的时候就可以有清晰的实现手段了。
在纸上一通演算,我突然发现左右布局和居中布局的计算公式其实是不一样的:
左右布局: 画板宽度 A = 左侧偏移宽度L + 两侧间距M 2 + 栅格总宽G居中布局: 画板宽度 A = 两侧间距M 2 + 栅格总宽G
乍一看似乎两者没什么区别呀?不就是左侧偏移距离L 在居中布局的时候变为 0 了吗?为啥不统一成一个呢?
从公式里去看,背后的原因是这样:
针对左右布局的栅格,我们需要去调整A、L、M、G 四个值,然后调整一个改变其他值;
而在居中模式下,我们只需要去调整 A、M 和 G 三个值(因为 L 变成了 0 )。所以由于公式上少了一个 L,所以我们不必要也不应该在居中模式下,让 L 这个参数出现。
或许从程序员视角来说,统一成一个更加便于开发。但是从设计师的角度来看,这其实对设计的带来了新的启示:
我们不应该用一个居中按钮去实现栅格居中的效果,而应该采用不同的模式区分不同的布局类型。

文章插图
所以在实现这个参数面板的时候,我们选择了使用选择器的方式呈现不同的布局模式,同时在居中布局下去掉了【侧边栏宽】这个参数。
到这个时候,我们再去对比 Sketch 的栅格布局面板,已经能够感知到明显不同了。而这一步,只是由于深入了一下布局栅格的计算规则带来的。
推荐阅读
- pro14|开学倒计时,你的开学新装备选好了吗?这里有款笔记本电脑在召唤
- ntsc|开学换台新笔记本 选屏幕时这几个参数要看好
- 哈苏|OPPO与哈苏达成影像战略合作!各家组合盘点,你更看好谁?
- 投稿|天猫能否再造一个京东?
- 四季度|2021四季度苹果手机又赢了,荣VO米到底谁能第一个超越苹果?
- 价位段|RedmiNote11Pro使用一个月,感触太多,我愿称它千元“最强手机”
- 果粉|继耳机孔和充电头之后,苹果或将再开一个坏头?果粉:难以理解
- 华为|惊喜来得太突然,华为传来鸿蒙手机版三个好消息,余承东没骗人
- e20|被誉为最好用的2款华为手机,价格便宜配置强,用过的都说好
- 开一个烧烤店的详细方案 开一家烧烤店











