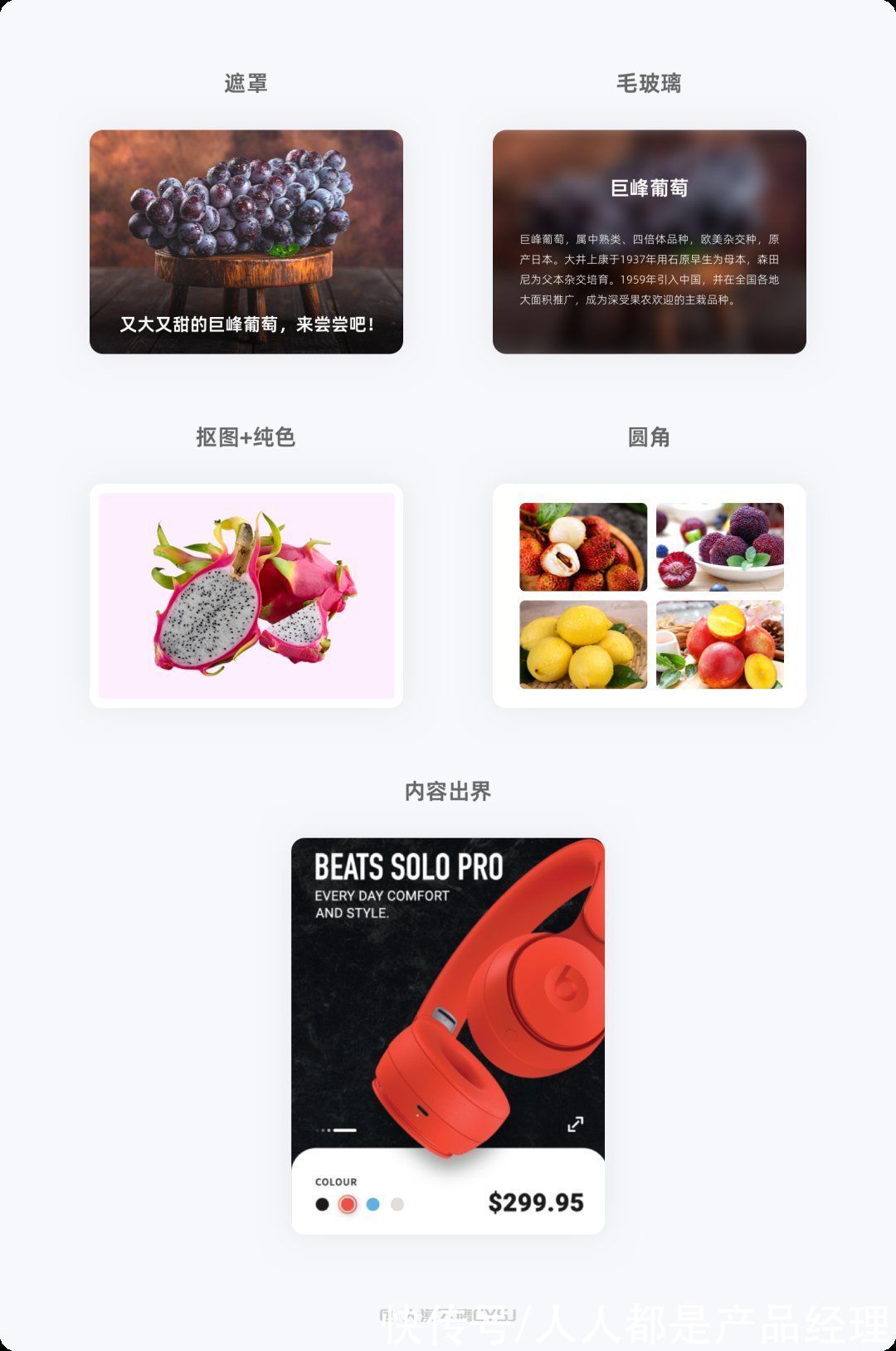
5. 图片出界图片出界常用于运营设计,例如图片轮播、胶囊banner、专题页等,另外,经抠图处理过的图片也可用在商品详情页顶部图示。这种效果能有效避免呆板,营造出画面氛围,制造出更强烈的视觉冲击力。

文章插图
四、图片处理小技巧1. 符合产品气质UI设计中,任何一个设计思路、想法及效果样式都是为产品而服务,图片也不例外,需要根据不同的场景进行合理搭配,好的配图更能与用户产生共鸣。

文章插图
2. 切合主体,表达产品核心内容配图必须要明确主体,一眼就能看出核心内容,且不可以炫技或好看为主,否则会被多余的元素、效果影响主体视觉导致没有重点。但确定好一张图片的风格及色系后,后续也要保持统一。

文章插图
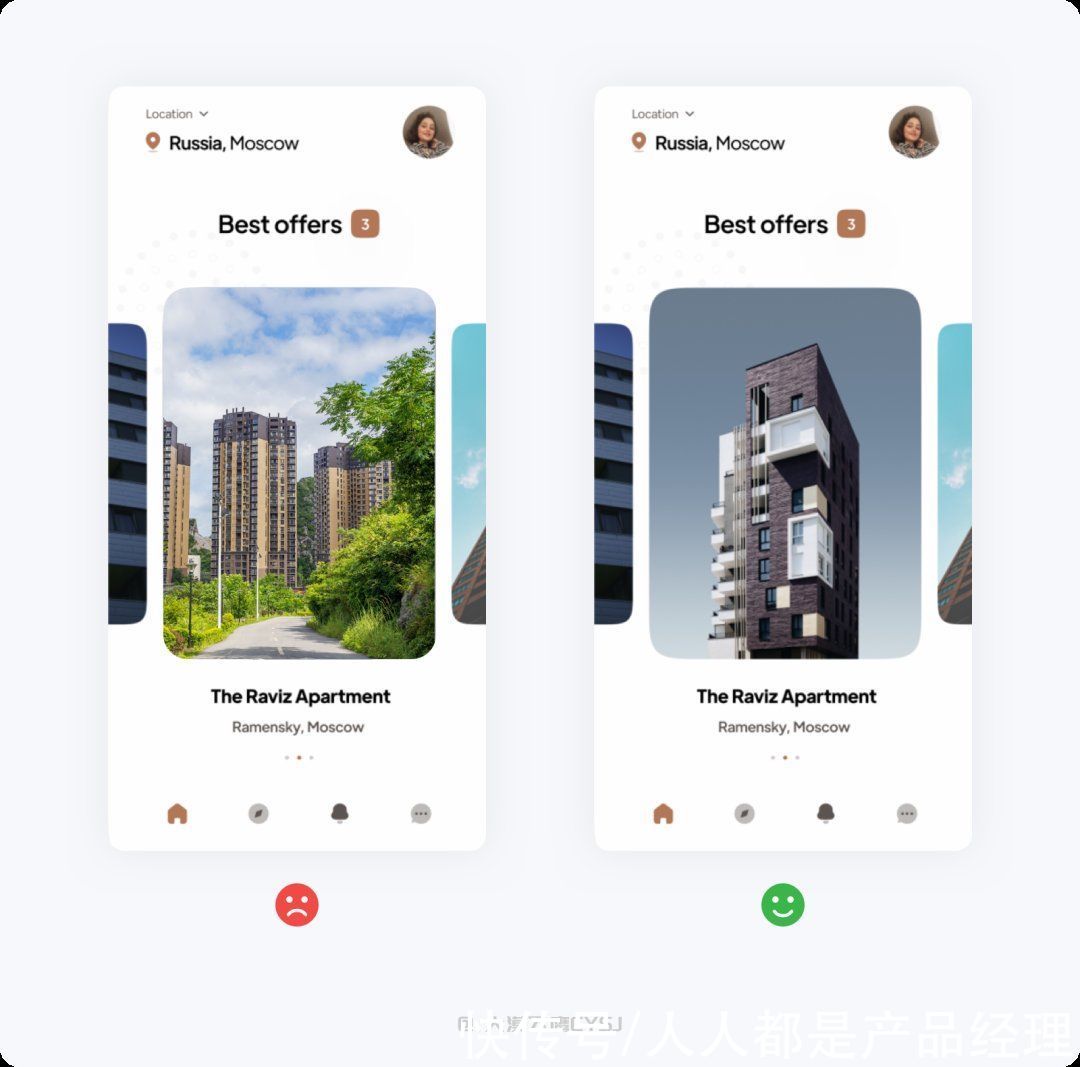
3. 风格统一图片以实用性为准,如果一味的追求漂亮、好看,最终可能形色各异造成视觉的不统一,严重影响用户体验。设计师在选图时需要对风格精准把控或后续稍加处理,以形成统一的视觉。
常见的控制方向有图片类型(位图/插画/形状)、视角(平视/仰视/俯视)、商品背景(简约/复杂/纯色)、呈现区域(堆积/局部/特写)、构图(中心/水平线/对称/对角线…)等。另外,还有很多抽象的方式但并不是绝对的,我们都可以尝试从不同的角度去调整,力求让所有图片达到最佳视觉效果。

文章插图
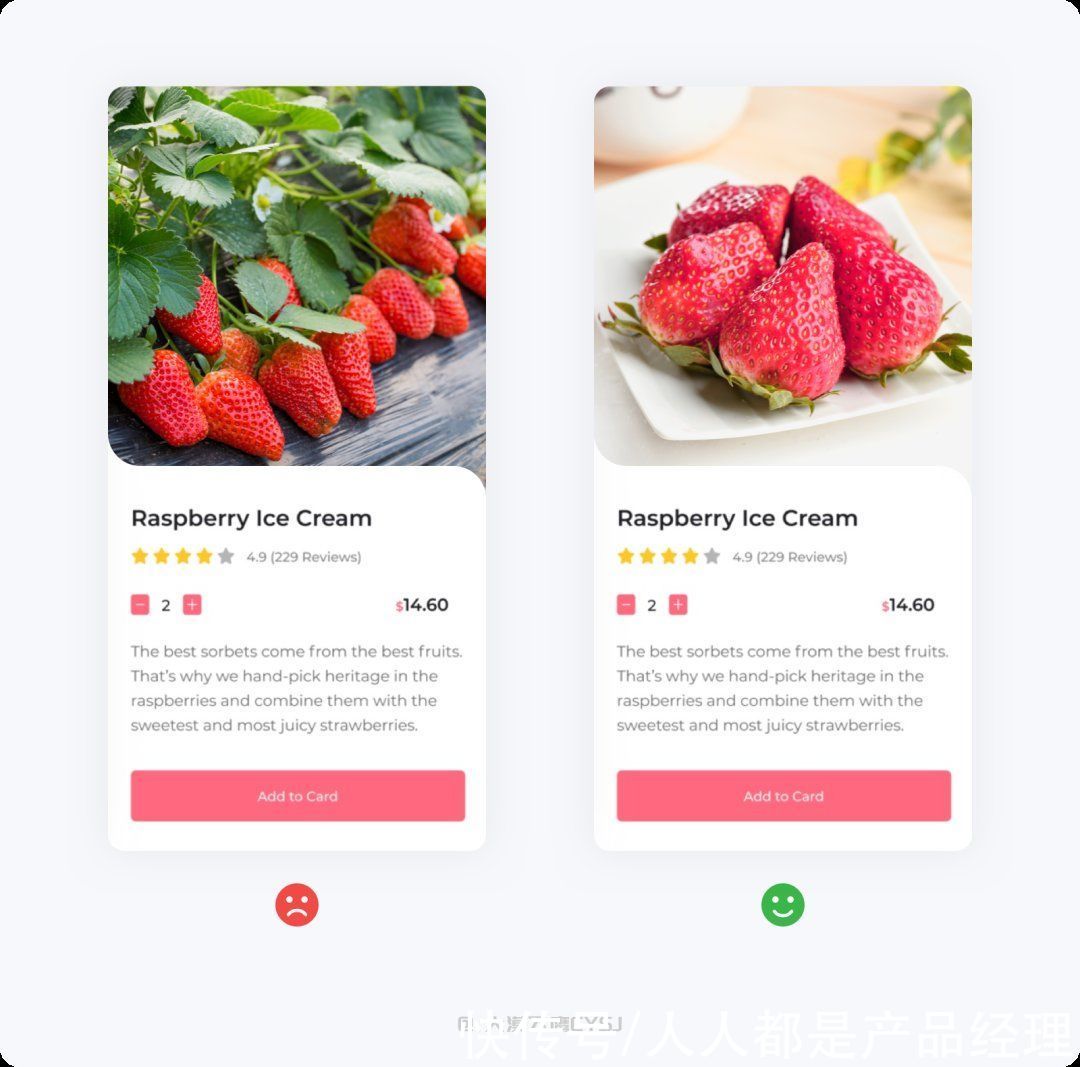
4. 颜色丰富因人的天性即向往美好、品质(非物质化)生活,固品质感的配图更容易吸引用户的注意力,让人想要拥有的感觉,如果色彩不够饱满,不管风格是多么统一,也达不到良好的用户体验。在选好图片后,可对色相、饱和度、亮度稍加调整,以确保色彩饱满、丰富。

文章插图
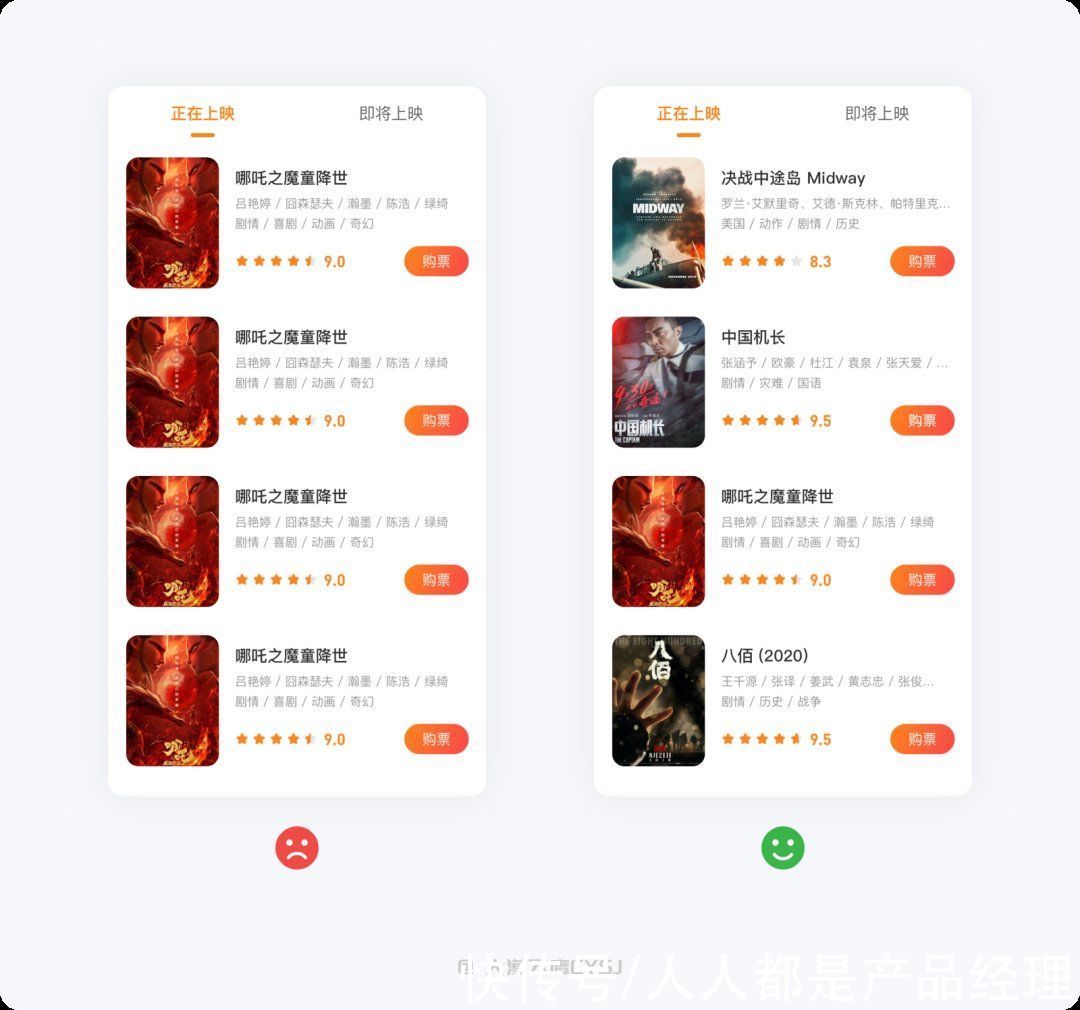
5. 设计稿需呈现上线的实际效果有时候做设计为了方便,整个界面的图片直接复用同一张,即便设计的再好,也可能隐藏着不易察觉的瑕疵。需要说明的是,一个成熟且专业的设计师,首先要对自己负责,然后才是设计,即便是初稿,在即将呈现给大家或汇报前,一定要给出上线后最真实的效果,这样方便他人贴合实际给出一些方向性的建议,帮助自己更好的决策。经处理过的实际配图能体现整体效果,方便找出图片以外的设计缺陷,例如版式、字体大小、层级关系等问题。

文章插图
6. 文件大小处理静态图片常用的无非PNG、JPG这两种格式,文件较大的图片会影响打开页面或刷新时的速度,本地图片更会增加应用包的大小。从设计稿中导出图片时需要控制文件大小,如无特别(超大图)情况,切勿主动降低图片质量后再导出,否则会影响界面整体的视觉美观度。
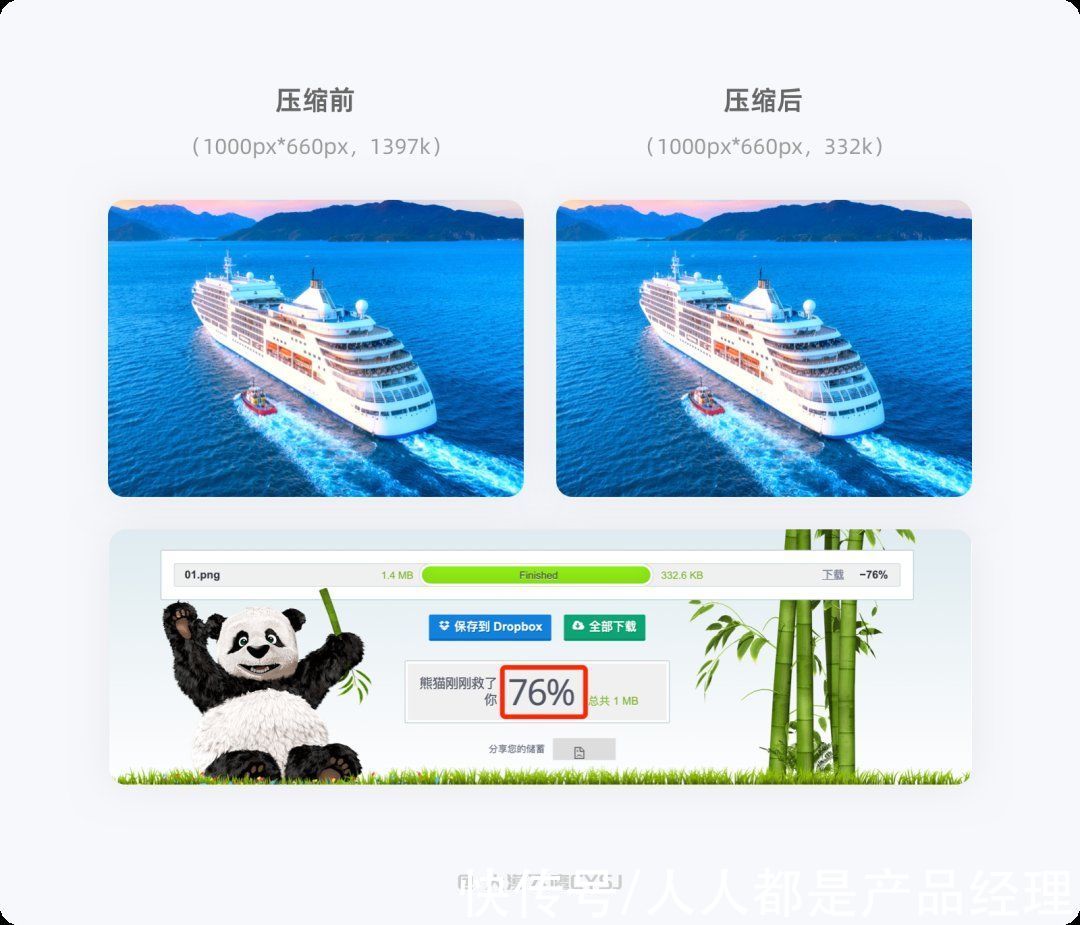
这里推荐一个线上无损智能压缩神器:https://tinypng.com,仅限PNG、JPG、WEBP格式的图片。

文章插图
△上图可以看出,图片在压缩了76%后,由1.4MB变成了332KB,肉眼很难看出(查看大图)质量上的损失。
7. 倍率切图切图不像以前那么麻烦,同一张图片需要手动导出多套规范,现在只需在软件(或安装插件)标记好切图,上传到类似蓝湖、摹客等第三方线上应用,分享给团队成员即可各自下载web、Android、iOS对应的多套规范制图。
推荐阅读
- 定制|马云都在用定制款iphone手机!定制款iPhone意义何在?
- enco|不止Find X5一个大招,全新旗舰TWS耳机蓄势待发,OPPO这波很高能
- 显示屏|TCL TAB Max平板电脑发布 采用Type-C音频插孔
- 国际数据公司|2021年中国平板电脑出货量约2846万 创近7年最高增幅
- 游戏手机|一克商评丨iPad 4的退役具有很强的象征意义:优秀的平板电脑能有很长的生命周期
- 曝光|iPhone 14再遭曝光,刘海屏终结者,网友:其实并不漂亮
- 产品|苹果iPad4被加入停产名单,发布于2012年,一代经典落下帷幕
- 苹果|苹果宣布iPad4将加入停产名单首款闪电接口iPad正式退场
- book|供应链消息:苹果下个月推出M2版13英寸MacBook Pro
- 发布会|提前看!苹果今晚发布会超全汇总,看完这篇今晚不用熬夜了









