使用场景:
- 兄弟组件传参
- 非父子组件传参
注:父子组件传参也是可以的,但是因为父子组件传参比较简单,如果使用eventBus或者Vuex显得大材小用了

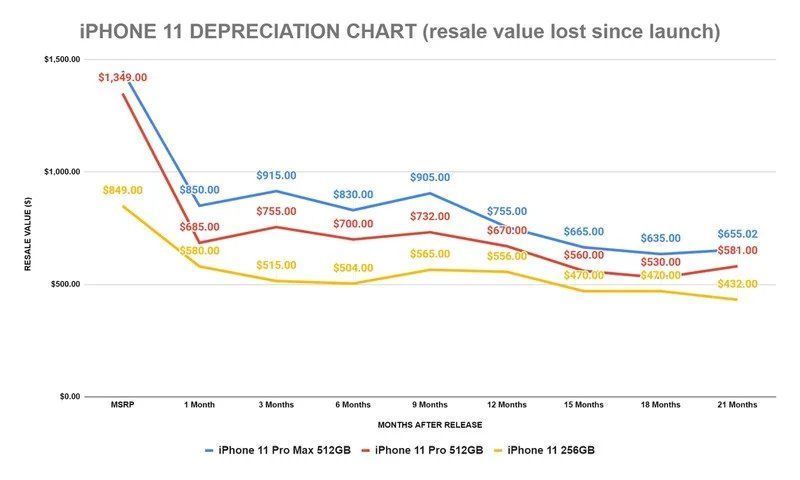
文章图片
代码展示:
- 在utils中创建一个eventBus.js文件,用来导入导入vue实例对象
import Vue from 'vue';
export default new Vue();
- 既然叫事件车,那肯定就有个上车和下车的过程,我们在A组件上车
这是A组件
{{ num }}.wrap{
width: 150px;
background: lightblue;
color: red;
line-height: 1;
}- 在B组件中下车——在created阶段接收A组件传来的参数
这是B组件
{{count}}.wrap{
width: 150px;
background: lightcoral;
color: green;
line-height: 1;
}【Vue中Event Bus的使用】动动手,其实也很简单~~
推荐阅读
- JavaScript|vue 基于axios封装request接口请求——request.js文件
- 前端|web前端dya07--ES6高级语法的转化&render&vue与webpack&export
- 前端开发|Vue2.x API 学习
- vue|Vue面试常用详细总结
- vue|电商后台管理系统(vue+python|node.js)
- 腾讯TEG实习|腾讯实习——Vue解决跨域请求
- Vue|vue-router 详解
- vue|vue3替代vuex的框架piniajs实例教程
- Vue|Vue3.0的插槽是如何实现的()
- 前端|面试官(谈谈Vue和React的区别())